對剛接觸到 useState 的人來說,
應該要多點練習機會,
就跟學語言一樣,
多用多練習就會上手了,
所以今天會再介紹一個 component 並藉此複習 useState 的概念。
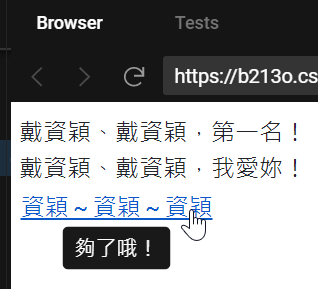
今天要介紹 Tooltips 這個 component,
顧名思義就是提示框,
使用方法非常簡單,
這邊直接寫一個小範例:
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
import React, { useState } from "react";
import { Tooltip, Button } from "reactstrap";
export default function App() {
const [tooltipOpen, setTooltipOpen] = useState(false);
const toggle = () => setTooltipOpen(!tooltipOpen);
return (
<div>
<p className="p-2">
戴資穎~戴資穎~第一名!
<br />
戴資穎~戴資穎~我愛妳!
<br />
<Button color="link" id="ilovetty" href="#" className="p-0">
資穎~資穎~資穎
</Button>
</p>
<Tooltip
isOpen={tooltipOpen}
toggle={toggle}
target="ilovetty"
placement="bottom"
>
夠了哦!
</Tooltip>
</div>
);
}

那這邊就直接說明本日主角 Tooltip 的地方,isOpen 就是何時打開,設定為 {tooltipOpen},
往上看就能找到 tooltipOpen 的設定,
經過昨天的洗禮,相信大家對以下這行已經不陌生了吧?
const [tooltipOpen, setTooltipOpen] = useState(false);
不過這邊還是要囉嗦說明一下,
tooltipOpen 初始值為 false,也就是一開始預設不會打開,
用 setTooltipOpen 才能改變 tooltipOpen 的值。
繼續往下會看到有一行設定:
toggle={toggle}
那 toggle 又是什麼?再往上看會找到這行:
const toggle = () => setTooltipOpen(!tooltipOpen);
在昨天的文章也有提到 toggle 就是(輪流)切換的意思,
通常看到元件是 toggle,
代表它的狀態會在啟用、關閉中切換,
因此這邊 toggle 意思是說 toggle (切換)時要執行什麼動作,
當 toggle 時要執行 toggle (setTooltipOpen),
也就是改變 tooltipOpen 的值,
設定為 !tooltipOpen (tooltipOpen相反值)。
再來看到這行:
target="ilovetty"
(PS. ilovetty 這個變數是不符合變數命名規則的,但讓我耍廚一下這樣取名XD)
target 顧名思義是目標,
誰的目標?
往上看可以看到一樣有 ilovetty 的這行:
<Button color="link" id="ilovetty" href="#" className="p-0">
哦~水落石出了,
意思是當我滑到 id 是 ilovetty 的物件,
會觸發 target 設定為 ilovetty 的 Tooltip,
反過來也可以說 Tooltip 觸發條件為 ilovetty,
因此當 hover id 是 ilovetty 的物件會觸發 Tooltip。
那你可能會問說只能是 hover 的時候嗎?
我可以設定成點擊時才觸發 Tooltip 嗎?
答案是可以的。
其實看 Tooltips 頁面,
下面就有關於 Tooltip 可以設定的 Properties 說明:
Tooltip.propTypes = {
children: PropTypes.oneOfType([PropTypes.node, PropTypes.func]),
// space separated list of triggers (e.g. "click hover focus")
trigger: PropTypes.string,
好,那我們來試試看在 Tooltip 加上 trigger 屬性,
像這樣:
<Tooltip
isOpen={tooltipOpen}
target="ilovetty"
toggle={toggle}
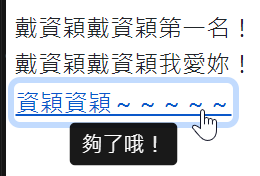
trigger="click"
placement="bottom"
>
夠了哦!
</Tooltip>

原本 hover 就會出現 Tooltip,
加上 trigger="click" 的確就變成點擊後才會出現 Tooltip。
眼尖的你一定也看到了這行設定: placement="bottom"
很直覺吧,位置出現在底部,
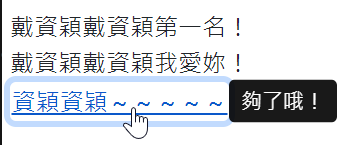
所以我也可以將它改成 right,
出現位置應該就會變為右邊,
像這樣:placement="right"
當然除了範例之外,
我也很常觀察下方有沒有關於屬性的說明,
然後就自己多玩玩看,
其實是滿有趣的呢!
附上今日範例:Day15 - Reactstrap (Tooltips)
然後我意外發現在 Tooltip 範例裡面有一個範例會用到 useEffect,
好有趣哦XD
決定明天用這個例子來介紹 useEffect ~XD
想當初這也是之前一開始讓我霧煞煞的東西呢XD
(雖然到現在我也不敢說我很懂了XD
遇到了就寫寫看,不行就再說,寫到 work 為止XD)
那明天就要介紹 useEffect 啦~
敬請期待~~~(?
因為昨天文章比較早發,
今天一直有種我昨天是不是忘了發文的錯覺orz
今天終於來到一半!!!!!
加油啊!!!!!
本日梗取自小戴拍攝的 Uber Eats 廣告XD
(聽說全台小孩都會這一段,琅琅上口呢XD)
